Alternativ tekst for billeder (ALT)
Sørg for, at alle billeder og medier har beskrivende alternativ tekst, så indholdet kan opfattes af skærmlæsere og andre hjælpemidler.
WCAG 2.1 Succeskriterie 1.1.1
Resume: Sørg for, at der er høj kontrast mellem tekst og baggrund for at forbedre læsbarheden for alle brugere. Vores guide hjælper dig med bedste praksis og praktiske tips til at optimere din hjemmeside.

I en verden, hvor internettet er en integreret del af vores dagligdag, er det afgørende at sikre, at alle brugere har lige adgang til information og funktioner på hjemmesider. En essentiel del af denne tilgængelighed er at sikre, at tekst er læsbar for alle, herunder brugere med nedsat syn. En vigtig faktor i denne sammenhæng er tekstkontrast, som kan forbedre læsbarheden betydeligt.
Tekstkontrast refererer til forskellen i lysstyrke mellem tekst og baggrund. Høj kontrast gør det nemmere for brugere, især dem med synsnedsættelser, at læse og forstå tekstindhold. Utilstrækkelig kontrast kan gøre tekst svær at læse, hvilket kan føre til frustration og nedsat brugervenlighed. Ved at sikre høj kontrast forbedres brugeroplevelsen og tilgængeligheden for alle besøgende.
At sikre høj kontrast mellem tekst og baggrund er en af de mest effektive måder at forbedre læsbarheden for brugere med nedsat syn. Det gør det lettere for dem at skelne mellem indholdselementer og reducere øjenbelastning. For eksempel kan sort tekst på hvid baggrund markant forbedre oplevelsen for mange brugere. En enkel farveændring kan gøre en stor forskel i tilgængeligheden.

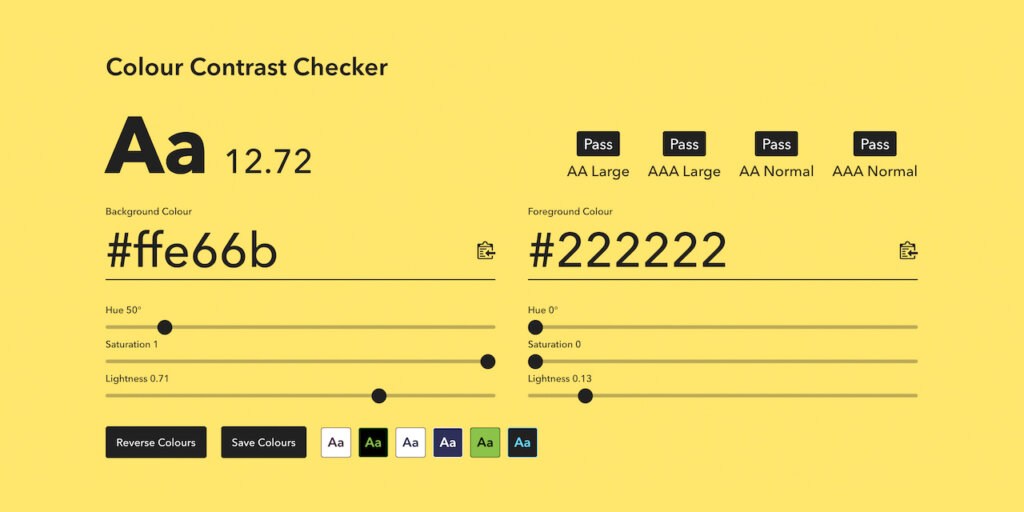
Kontrastforholdet mellem tekst og baggrund måles i et forhold, hvor minimumskravet ifølge WCAG 2.1 er 4,5:1 for normal tekst og 3:1 for stor tekst. Dette betyder, at farven på teksten skal skille sig betydeligt ud fra baggrundsfarven for at være læselig for alle brugere. Værktøjer som WebAIM’s kontrastkontrol kan hjælpe med at evaluere kontrasten på din hjemmeside.
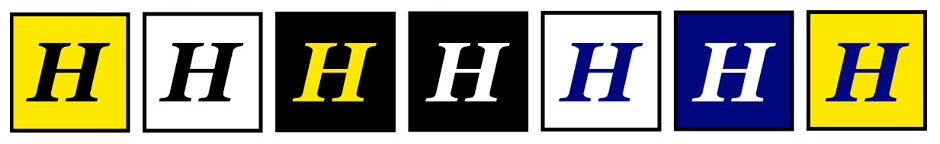
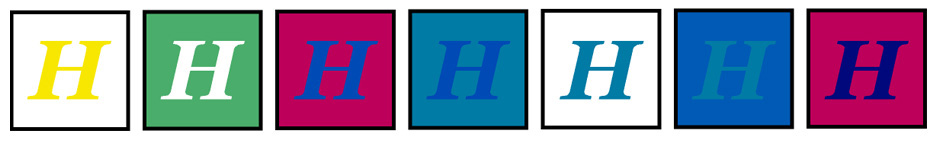
Sort på Hvid: Klassisk og effektiv. Garanterer høj kontrast og læsbarhed.
Mørkeblå på Hvid: En lidt blødere kontrast end sort på hvid, men stadig meget læselig.
Hvid på Mørkeblå: Omvendt kontrast, der også fungerer godt.


Ifølge WCAG 2.1 skal den visuelle præsentation af tekst og billeder af tekst have et kontrastforhold på mindst 4,5:1, undtagen i følgende situationer:
For at sikre din hjemmeside opfylder kontrastkravene, skal du:
At sikre tilstrækkelig tekstkontrast på din hjemmeside er afgørende for at opfylde tilgængelighedskravene og forbedre læsbarheden for alle brugere. Her er tre nyttige værktøjer, der kan hjælpe dig med at tjekke og evaluere kontrastforholdet mellem tekst og baggrund:

Tilstrækkelig tekstkontrast er en fundamental del af at skabe tilgængelige og brugervenlige hjemmesider. Ved at sikre, at tekst og baggrund har høj kontrast, kan du gøre indholdet læseligt for en bredere brugergruppe. Dette forbedrer ikke kun brugeroplevelsen, men sikrer også overholdelse af lovgivningskravene. Gennem nøje planlægning og regelmæssig test kan du sikre, at din hjemmeside er tilgængelig og let at bruge for alle.

Rasmus Michelsen er senior UX Designer med mange års erfaring inden for digital tilgængelighed. Han arbejder for at sikre, at alle brugere kan få adgang til digitale løsninger, og hjælper virksomheder med at implementere WCAG 2.1-standarder. Rasmus er kendt for sin evne til at formidle komplekse emner på en letforståelig måde.

Sørg for, at alle billeder og medier har beskrivende alternativ tekst, så indholdet kan opfattes af skærmlæsere og andre hjælpemidler.
WCAG 2.1 Succeskriterie 1.1.1
Anvend klare og beskrivende overskrifter og labels for at formidle indholdets emne og formål effektivt.
WCAG 2.1 Succeskriterie 2.4.6
Beskrivende Linktekster
Brug klare og beskrivende linktekster, så brugerne forstår, hvad de kan forvente, når de klikker på linket.
WCAG 2.1 Succeskriterie 2.4.4