Klare overskrifter og labels
Anvend klare og beskrivende overskrifter og labels for at formidle indholdets emne og formål effektivt.
WCAG 2.1 Succeskriterie 2.4.6
Resume: Brugertests er afgørende for at sikre, at din hjemmeside er tilgængelig for alle. Lær, hvordan du kan bruge brugertests til at forbedre tilgængeligheden og brugeroplevelsen.

Selvom WCAG 2.1-standarden ikke direkte kræver brugertest med personer med handicap, er det en væsentlig metode til at sikre, at din virksomheds hjemmeside er fuldt tilgængelig. Ved at udføre brugertests kan du identificere tilgængelighedsproblemer, som automatiserede værktøjer måske ikke fanger. Det giver også en mere helhedsorienteret forståelse af, hvordan forskellige brugere interagerer med din hjemmeside.
1.1.1 – Ikke-tekstuel indhold
Brugertests kan hjælpe med at sikre, at alternative tekster til billeder og andre ikke-tekstuelle elementer er beskrivende og nyttige. Brugere med synshandicap kan teste, om skærmlæsere læser billedernes alt-tekster korrekt og giver den nødvendige information. Læs mere om ALT-Tekst for Billeder
1.4.3 – Kontrast (Minimum)
Ved at gennemføre brugertests med personer med synsnedsættelser kan du få værdifuld feedback om, hvorvidt tekst og baggrund har tilstrækkelig kontrast. Dette kan hjælpe med at identificere problemområder, der skal justeres for bedre læsbarhed. Læs mere om tilstrækkelig tekstkontrast
2.4.1 – Fokuserbart
Brugere med motoriske handicap kan teste, om alle interaktive elementer på hjemmesiden kan fokuseres ved hjælp af tastatur. Dette sikrer, at ingen funktioner udelukkes for dem, der ikke kan bruge en mus. Læs mere om Navigationsmuligheder
2.4.3 – Fokushenvisning
Ved at observere brugere med forskellige former for handicap kan du sikre, at der er tydelig visuel feedback, når fokus skifter til eller fra et element. Dette gør navigationen lettere og mere intuitiv. Læs mere om Logisk fokusorden
4.1.2 – Navngivning af formål
Brugertests kan verificere, om links og knapper er korrekt navngivet, så deres formål er klart og tydeligt for brugerne. Dette er især vigtigt for personer, der bruger skærmlæsere, som er afhængige af klare og præcise linktekster. Læs om ARIA-attributter
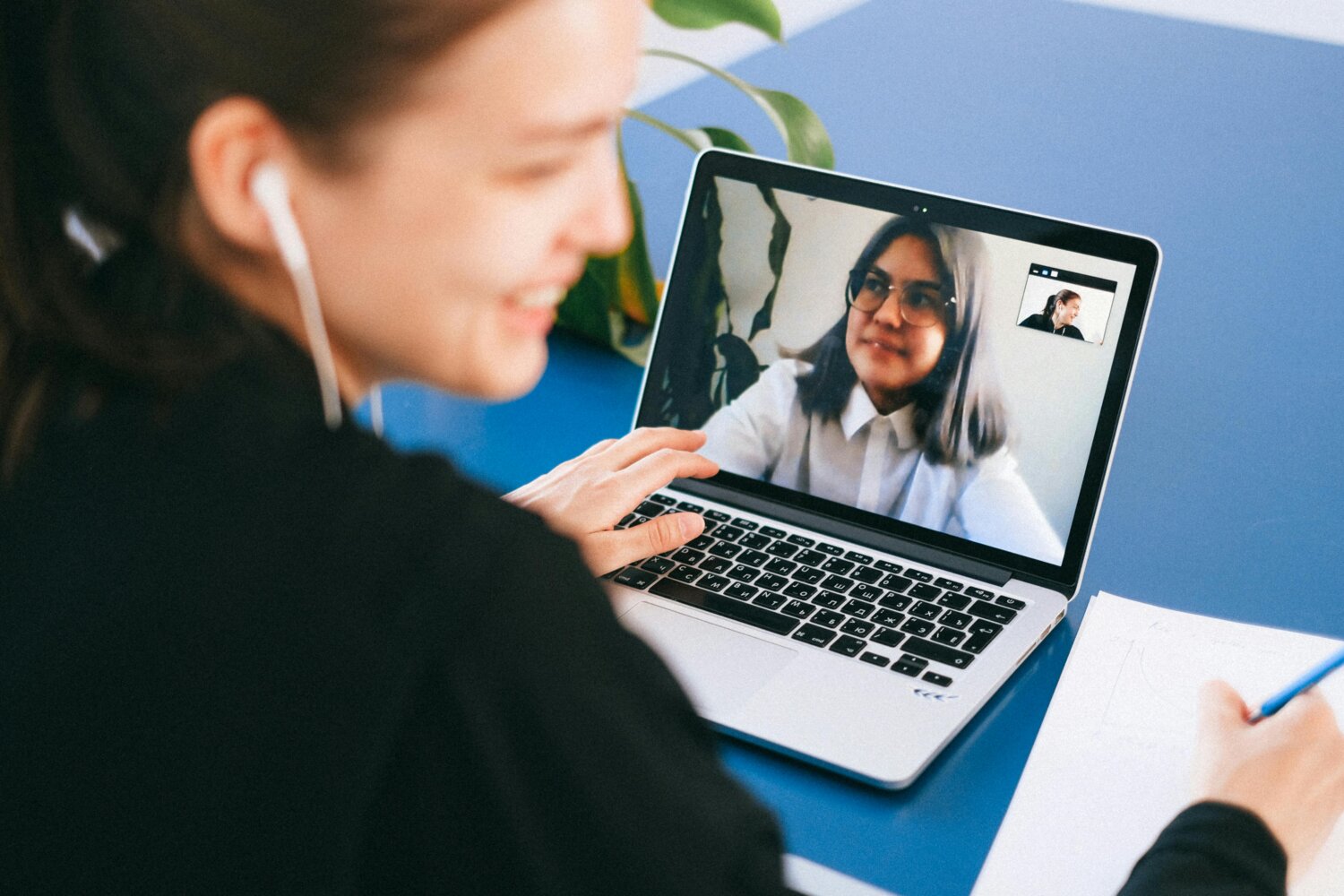
Brugertests er afgørende for at sikre, at din hjemmeside eller app er tilgængelig for alle, herunder personer med forskellige former for handicap. Mens automatiserede værktøjer kan identificere mange problemer, kan de ikke fange alle aspekter af brugeroplevelsen. Brugertests involverer rigtige brugere, der tester din løsning i realistiske scenarier, hvilket kan afsløre udfordringer, som teknologien ikke opdager.
For eksempel kan brugertests vise, om alt-tekster på billeder er meningsfulde for synshandicappede, eller om navigationsmenuer er brugervenlige for personer med motoriske vanskeligheder. De kan også afsløre, om farvekontraster er tilstrækkelige til at sikre læsbarhed for personer med nedsat syn.
Feedback fra brugertests giver indsigt i brugernes behov og præferencer, hvilket gør det muligt at foretage specifikke forbedringer, der øger tilgængeligheden. Ved at integrere brugertests i udviklingsprocessen sikrer du, at din løsning ikke kun opfylder tekniske standarder, men også tilbyder en inkluderende brugeroplevelse. Dette forbedrer brugerengagementet, reducerer juridiske risici og styrker dit brands omdømme som en ansvarlig virksomhed.

En tilgængelighedsevaluering fokuserer på at vurdere, hvor godt en hjemmeside eller app opfylder tilgængelighedsstandarder som WCAG 2.1. Denne type test involverer både automatiserede værktøjer og manuelle kontroller, hvor brugere med forskellige handicap prøver at navigere og bruge hjemmesiden. Målet er at identificere barrierer, som kan forhindre adgang for alle brugere.
En taxonomitest evaluerer, hvor godt indholdet på en hjemmeside eller app er organiseret og kategoriseret. Dette er vigtigt for at sikre, at brugerne nemt kan finde de oplysninger, de søger. Under denne test beder man typisk brugerne om at finde bestemte elementer eller informationer og observerer, hvordan de navigerer gennem siden. Denne type test kan afdække problemer med navigation og informationsarkitektur.
En accessibility-test fokuserer specifikt på at identificere tilgængelighedsproblemer, der kan forhindre brugere med handicap i at få adgang til indholdet. Denne test kan inkludere brug af skærmlæsere, tastaturnavigation og kontrol af farvekontrast. Brugerne udfører opgaver på hjemmesiden, mens testlederen observerer og noterer problemer.
Løbende brugertest indebærer, at man jævnligt tester hjemmesiden eller appen med rigtige brugere over tid. Dette kan hjælpe med at identificere tilgængelighedsproblemer, der opstår efter opdateringer eller ændringer i indholdet. Ved at integrere brugertests som en del af den løbende udviklingsproces kan man sikre, at tilgængeligheden opretholdes og forbedres kontinuerligt.
Observationsstudier involverer at observere brugere, mens de interagerer med hjemmesiden eller appen i deres naturlige miljø. Denne metode kan afsløre uventede brugsmønstre og tilgængelighedsproblemer, som brugerne oplever i deres daglige brug. Ved at se på brugernes reelle interaktioner kan designere og udviklere få indsigt i, hvordan man bedst kan forbedre tilgængeligheden.
Flere værktøjer kan hjælpe med at udføre brugertests for bedre tilgængelighed. De giver forskellige funktioner og analyser, som kan hjælpe med at identificere og rette tilgængelighedsproblemer.

Brugertests er en uundværlig del af at sikre, at din hjemmeside er tilgængelig for alle brugere. Ved at følge bedste praksis for brugertestning kan du identificere og rette tilgængelighedsproblemer, hvilket fører til en bedre brugeroplevelse og overholdelse af WCAG 2.1.

Rasmus Michelsen er senior UX Designer med mange års erfaring inden for digital tilgængelighed. Han arbejder for at sikre, at alle brugere kan få adgang til digitale løsninger, og hjælper virksomheder med at implementere WCAG 2.1-standarder. Rasmus er kendt for sin evne til at formidle komplekse emner på en letforståelig måde.

Anvend klare og beskrivende overskrifter og labels for at formidle indholdets emne og formål effektivt.
WCAG 2.1 Succeskriterie 2.4.6
Implementer relevante metadata og tags i CMS-systemet for at beskrive indholdet bedre. Dette hjælper skærmlæsere og søgemaskiner med at forstå konteksten af indholdet.