Konsekvent kontrast
Undgå skift mellem lyse og mørke baggrunde, så brugere med lysfølsomhed kan tilpasse hjemmesiden for bedre tilgængelighed.
Resume: Effektiv brug af whitespace forbedrer læsbarhed og visuelt hierarki, skaber en mere tilgængelig og brugervenlig hjemmeside.

Når vi taler om webdesign, er der en komponent, der ofte bliver overset, men som spiller en afgørende rolle i at skabe en tilgængelig og behagelig brugeroplevelse: whitespace, eller hvidplads. Effektiv brug af whitespace kan forbedre læsbarheden og det visuelle hierarki på din hjemmeside uden at overvælde brugerne.
I denne artikel vil vi udforske vigtigheden af afbalanceret whitespace og give praktiske råd om, hvordan du kan optimere din hjemmeside for at skabe en bedre oplevelse for alle brugere.
Whitespace refererer til de tomme områder mellem elementerne på en webside. Det kan være mellem linjer af tekst, omkring billeder, eller mellem forskellige sektioner på en side.
Whitespace behøver ikke nødvendigvis at være hvid, det kan være enhver farve, så længe det giver en følelse af åben plads. Formålet med whitespace er at give designet mulighed for at ånde, hvilket gør det lettere for brugerne at fokusere på det vigtige indhold.
En af de mest væsentlige fordele ved effektiv brug af whitespace er forbedret læsbarhed. Når tekst er pakket tæt sammen uden nok plads imellem linjerne eller afsnittene, bliver det svært for brugerne at læse og forstå indholdet. Ved at tilføje passende mængder whitespace mellem tekstblokke og linjer, kan du gøre det lettere for øjnene at følge med, hvilket forbedrer læseoplevelsen markant.
Whitespace er ikke bare tomrum, det er et kraftfuldt værktøj i webdesign. Ved at bruge whitespace effektivt kan du forbedre læsbarheden og det visuelle hierarki på din hjemmeside. Dette gør det lettere for brugerne at finde og forstå dit indhold uden at føle sig overvældede. Husk at balancere tekst, billeder og tomme områder for at skabe en harmonisk og brugervenlig side.
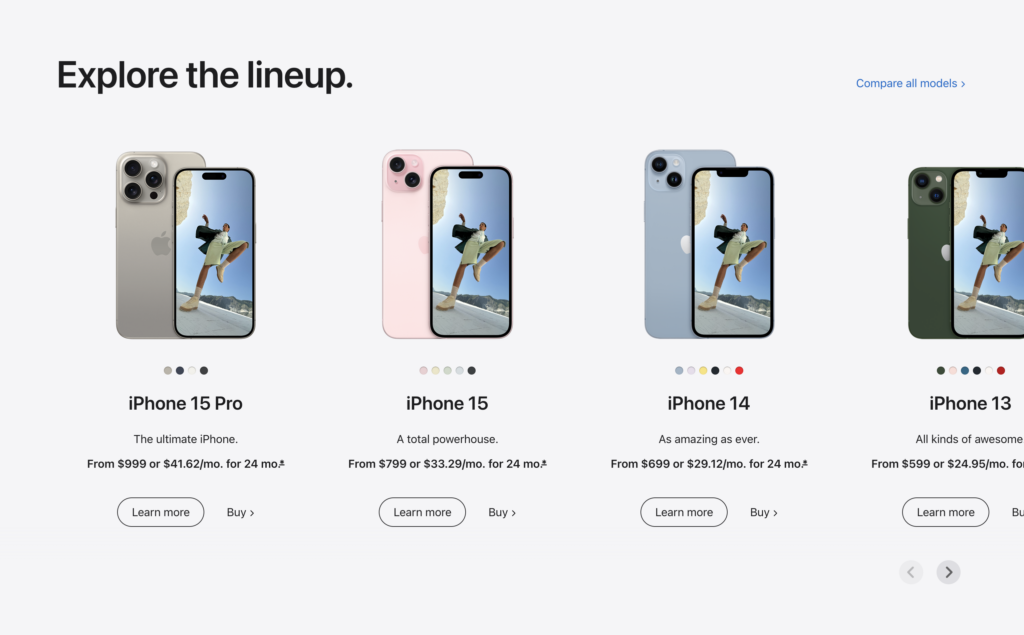
Et godt eksempel på brug af whitespace: Apple.com

Whitespace hjælper også med at skabe et visuelt hierarki, hvilket gør det klart for brugerne, hvilke elementer der er mest vigtige. Ved at bruge whitespace strategisk kan du guide brugernes opmærksomhed til de mest kritiske områder på siden. For eksempel kan større whitespace omkring en call-to-action-knap eller et vigtigt budskab gøre det mere fremtrædende og øge chancen for, at brugerne lægger mærke til det.
Et overfyldt design kan være overvældende og forvirrende for brugerne. Hvis der er for mange elementer på en side uden nok whitespace, kan det være svært for brugerne at finde det, de leder efter.
Ved at bruge whitespace til at skabe klare skillelinjer mellem forskellige sektioner og elementer. Du kan hjælpe brugerne med at navigere på siden mere effektivt og finde de oplysninger, de har brug for.
Afbalanceret whitespace er en grundlæggende del af et effektivt webdesign. Det forbedrer både læsbarhed og visuel hierarki, hvilket hjælper brugerne med at navigere og forstå indholdet på din hjemmeside. Ved at følge de praktiske råd og tips kan du skabe en mere tilgængelig og brugervenlig oplevelse, der imødekommer alle brugeres behov.

Rasmus Michelsen er senior UX Designer med mange års erfaring inden for digital tilgængelighed. Han arbejder for at sikre, at alle brugere kan få adgang til digitale løsninger, og hjælper virksomheder med at implementere WCAG 2.1-standarder. Rasmus er kendt for sin evne til at formidle komplekse emner på en letforståelig måde.

Undgå skift mellem lyse og mørke baggrunde, så brugere med lysfølsomhed kan tilpasse hjemmesiden for bedre tilgængelighed.
Sørg for, at farve ikke er den eneste visuelle metode til at formidle information. Brug understregning af links og ikoner sammen med farver.
WCAG 2.1 Succeskriterie 1.4.1