Øget konvertering
En tilgængelig hjemmeside når ud til en bredere målgruppe, hvilket kan føre til højere konverteringsrater og øget omsætning.
Resume: Effektive Call-to-Action-elementer forbedrer interaktion og navigation på din hjemmeside. Lær bedste praksis for tydelige, konsistente og tilgængelige CTA’er.

For mange virksomheder er hjemmesiden hjertet af deres digitale tilstedeværelse. Den spiller en central rolle i at engagere brugerne, skabe interaktion og lede dem mod ønskede handlinger. Men en ofte overset komponent i webdesign er brugen af tydelige, konsistente call-to-action (CTA) elementer. Disse elementer er essentielle for at forbedre interaktion og navigation, hvilket i sidste ende kan øge tilgængeligheden af din hjemmeside.
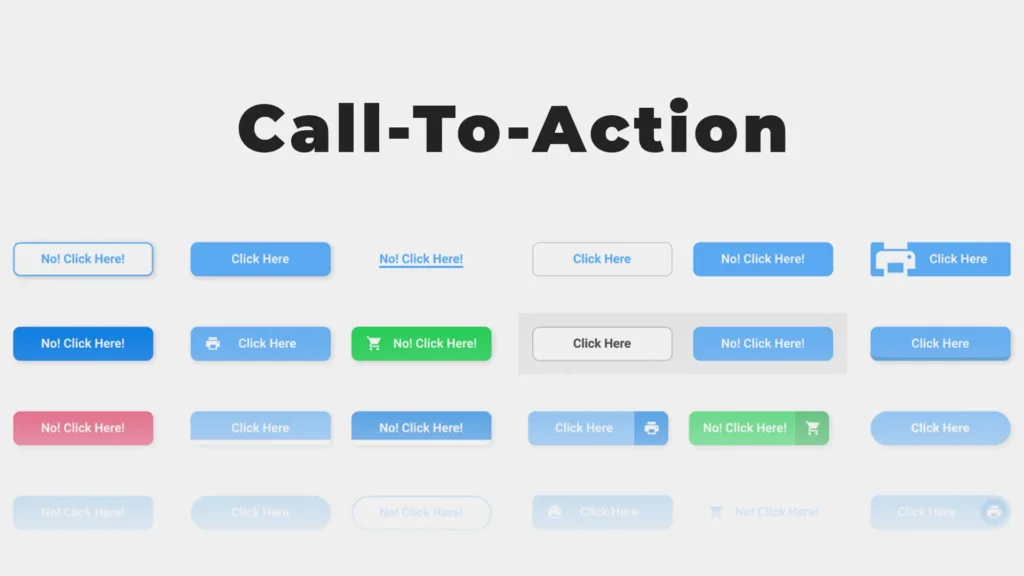
Call-to-Action-elementer er knapper, links eller andre interaktive elementer, der opfordrer brugerne til at foretage en specifik handling. Dette kan være at tilmelde sig et nyhedsbrev, downloade en rapport, købe et produkt eller kontakte virksomheden. Når CTA-elementer er veludførte, hjælper de med at guide brugerne gennem hjemmesiden på en intuitiv måde.
En af de vigtigste faktorer for effektive CTA-elementer er tydelighed. Brugerne skal øjeblikkeligt kunne forstå, hvad der forventes af dem. Dette betyder, at teksterne på CTA-knapper skal være korte, præcise og handlingsorienterede. Ord som “Tilmeld dig”, “Køb nu” og “Læs mere” giver klare instruktioner.
Konsistens i designet af CTA-elementer er også afgørende. Dette inkluderer farver, skrifttyper og størrelser. Ensartede CTA-elementer skaber en følelse af genkendelighed og tillid hos brugerne. Hvis en bestemt farve bruges til CTA-knapper på hele hjemmesiden, vil brugerne hurtigt lære at associere denne farve med en handling.
For at sikre, at din hjemmeside er nem at navigere, og at brugerne nemt kan interagere med den, er det vigtigt at have tydelige og konsistente call-to-action-elementer. Ved at bruge kontrastfarver, klare tekster og ensartede designs kan du gøre dine CTA-knapper mere effektive. Husk også at tage hensyn til tilgængelighed ved at tilføje tekstbeskrivelser og sikre, at knapperne er store nok. Dette vil ikke kun forbedre brugeroplevelsen men også øge konverteringsraterne.

Tilgængelighed handler om at sikre, at alle brugere, uanset deres fysiske eller kognitive evner, kan interagere med hjemmesiden. For CTA-elementer betyder dette at sikre, at de er lette at se, læse og bruge for alle.
Effektive Call-to-Action-elementer er afgørende for at forbedre interaktion og navigation på din hjemmeside. Ved at fokusere på tydelighed, konsistens og tilgængelighed kan du sikre, at dine CTA’er engagerer alle brugere. Implementer bedste praksis og vær åben for kontinuerlig optimering baseret på brugerfeedback og analyser.

Tue Wesnæs arbejder med Design, Identity, Branding og Digital Innovation hos Tresyv. Med en stærk baggrund inden for kreativt design og digital strategi hjælper Tue virksomheder med at opbygge stærke brands og innovative digitale løsninger. Hans ekspertise spænder over visuel identitet, brandstrategi og banebrydende digitale teknologier, hvilket gør ham til en værdifuld partner for virksomheder, der ønsker at skille sig ud på markedet.

En tilgængelig hjemmeside når ud til en bredere målgruppe, hvilket kan føre til højere konverteringsrater og øget omsætning.
Tilgængeligt webdesign gør indholdet forståeligt for både brugere og søgemaskiner, hvilket forbedrer synligheden online gennem højere placeringer i søgeresultaterne.