Farvebrug
Sørg for, at farve ikke er den eneste visuelle metode til at formidle information. Brug understregning af links og ikoner sammen med farver.
WCAG 2.1 Succeskriterie 1.4.1
Resume: Farvekontrast i webdesign sikrer læsbarhed og tilgængelighed. Læs om de bedste praksisser for at forbedre brugeroplevelsen ved at sikre korrekt farvekontrast.

Farvekontrast i webdesign er et essentielt aspekt, som sikrer, at tekst og visuelle elementer er letlæselige for alle brugere, herunder personer med nedsat syn. Ved at bruge korrekt farvekontrast kan du gøre din hjemmeside mere tilgængelig og forbedre brugeroplevelsen.
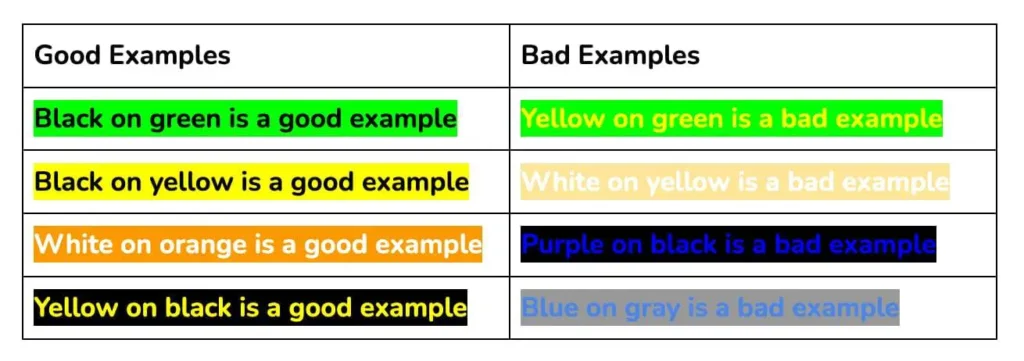
For at sikre, at tekst er letlæselig, bør farvekontrasten mellem tekst og baggrund være mindst 4,5:1. Dette gælder for de fleste tekststørrelser. For større tekststørrelser, såsom overskrifter, er minimumskravet 3:1. Disse krav sikrer, at teksten er tilgængelig for så mange brugere som muligt, inklusive dem med synshandicap.
Farvekontrast sikrer læsbarhed og tilgængelighed for alle brugere. Ved at vælge farver med høj kontrast og bruge værktøjer til at kontrollere kontrasten, kan du forbedre både tilgængelighed og brugeroplevelse.
Digitaliseringsstyrelsen: Kontrastforhold (“farvekontrast”)

Der findes mange værktøjer, som kan hjælpe dig med at kontrollere farvekontrasten på din hjemmeside. Disse værktøjer analyserer farverne på din side og giver feedback om, hvorvidt de opfylder de nødvendige kontrastkrav. Ved at bruge sådanne værktøjer kan du nemt identificere og rette eventuelle problemer med farvekontrasten.
Der er visse undtagelser til kontrastkravene:
Manglende kontrast kan gøre det svært for brugere at læse og forstå indholdet på din hjemmeside. Dette kan føre til en dårlig brugeroplevelse og potentielt tab af brugere, der ikke kan tilgå din hjemmeside effektivt. Ved at sikre tilstrækkelig kontrast forbedrer du tilgængeligheden og brugeroplevelsen markant.
Farvekontrast er afgørende for at sikre, at din hjemmeside er tilgængelig og brugervenlig. Ved at overholde kontrastkravene forbedrer du ikke kun tilgængeligheden, men også den generelle brugeroplevelse. Brug de tilgængelige værktøjer til at teste og justere kontrasten, og gør det til en integreret del af din designproces.
For mere information om WCAG lovkrav: Krav for WCAG 2.1.

Tue Wesnæs arbejder med Design, Identity, Branding og Digital Innovation hos Tresyv. Med en stærk baggrund inden for kreativt design og digital strategi hjælper Tue virksomheder med at opbygge stærke brands og innovative digitale løsninger. Hans ekspertise spænder over visuel identitet, brandstrategi og banebrydende digitale teknologier, hvilket gør ham til en værdifuld partner for virksomheder, der ønsker at skille sig ud på markedet.

Sørg for, at farve ikke er den eneste visuelle metode til at formidle information. Brug understregning af links og ikoner sammen med farver.
WCAG 2.1 Succeskriterie 1.4.1
Undgå skift mellem lyse og mørke baggrunde, så brugere med lysfølsomhed kan tilpasse hjemmesiden for bedre tilgængelighed.
Undersøg om din hjemmeside effektivt bruger whitespace til at forbedre læsbarhed og visuelt hierarki uden at overvælde brugere